WordPress管理画面の
固定ページ欄から記事を入力するには、
何からしたらいいんだろう?
と思いますよね。
こんにちわ!あずきです!
ここでは、固定ページの設定方法をお伝えしていきます。
この記事を見ながら、入力していけば、
固定ページの最低限必要な設定が出来上がります。
固定ページ設定方法

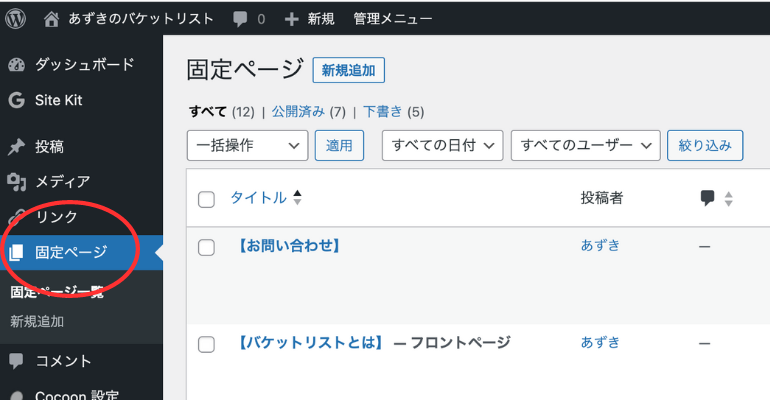
まず、ダッシュボードから『固定ページ』を選びます。↑
「固定ページ」には、ホーム・自己紹介・アクセス・お問い合わせなど、
基本的に変わらない内容や表示したい項目を設定します。
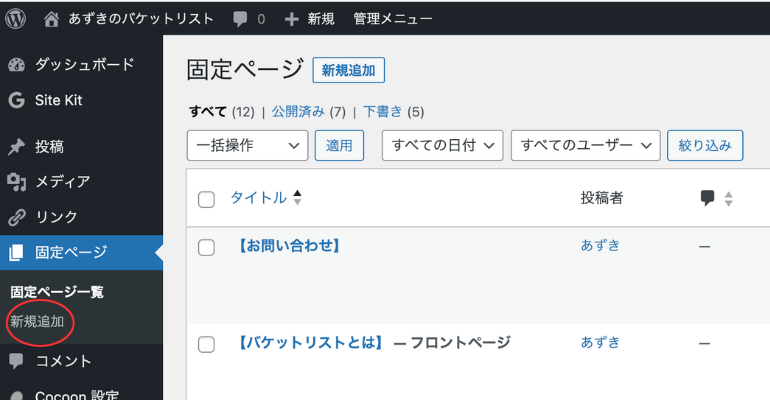
新規追加

『固定ページ』の中の『新規追加』を選びます。↑
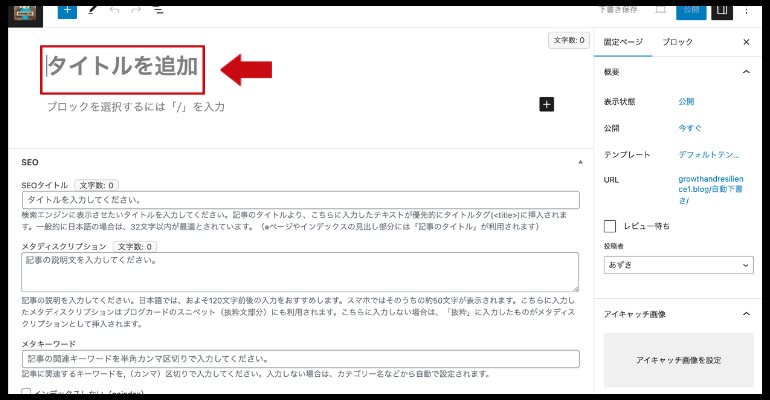
記事入力画面

『新規追加』を押すと、入力画面になります。↑
タイトル(H2)

まず、タイトルを入力します。↑
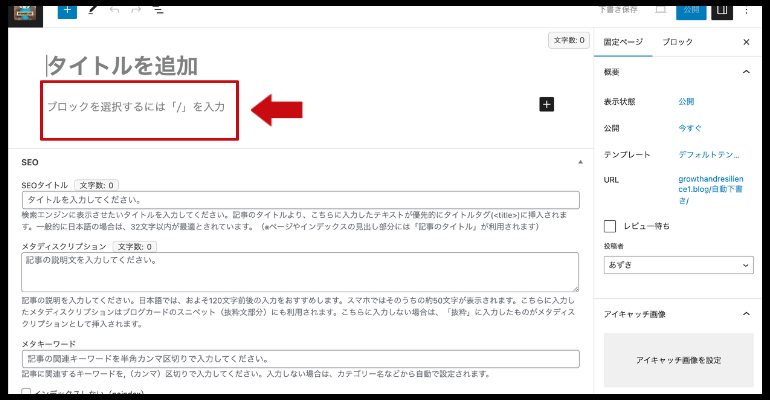
本文入力

そして、本文を入力するときは、すぐ下に入れます。↑
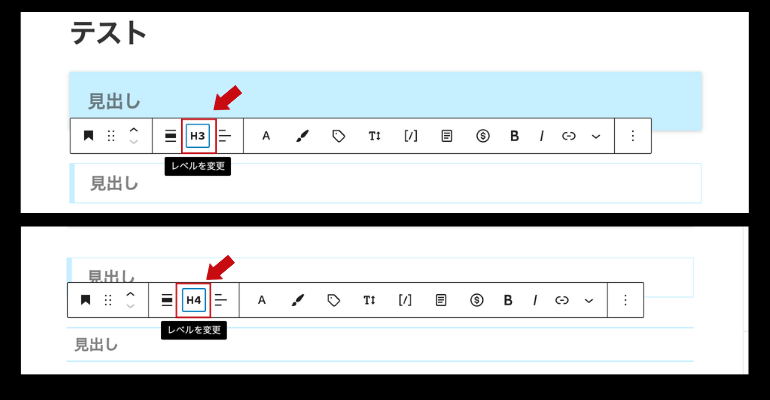
見出し(H3) / 小見出し(H4)

次に、見出しを入れます。↑

すると、このように表示され↑

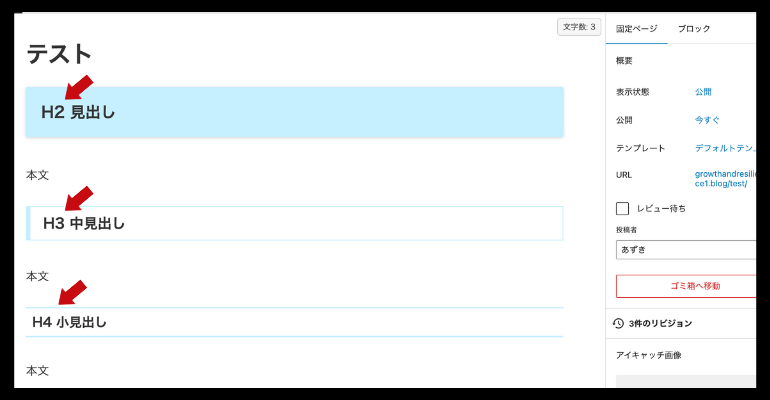
プレビューで確認すると、目次が出来上がっています。↑
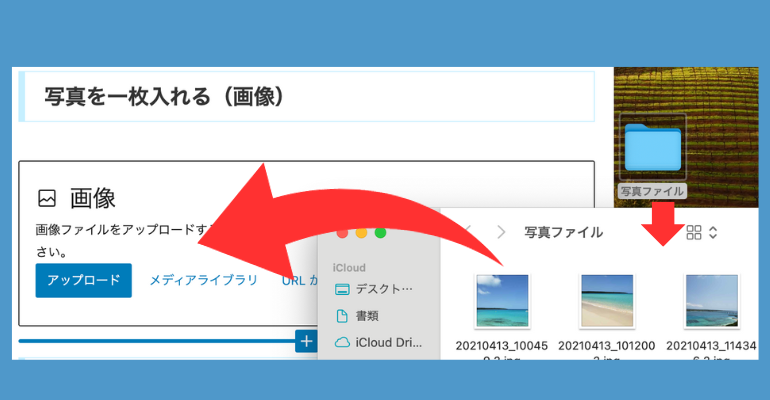
写真を一枚入れる(画像)
➕マークを選び、『画像』を選びます。

写真が保存されているファイルから、使いたい写真をドラッグします。
すると、画像が入ります。

※画像サイズは、Canvaが使える方は、770×400 px くらいに
加工しておくと、サイトに負担がかからないようです。

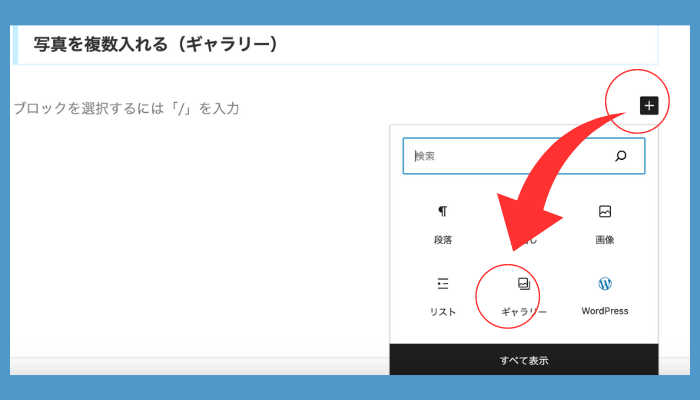
写真を複数入れる(ギャラリー)
➕マークを選び、『ギャラリー』を選びます。

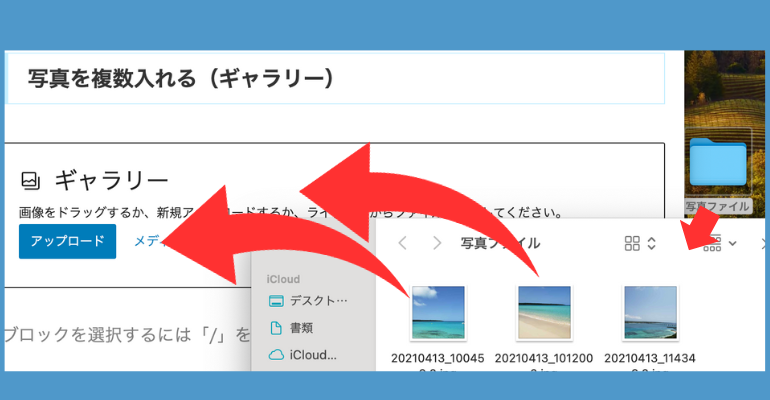
写真が保存されているファイルから、使いたい写真をドラッグします。
画像が数枚入ります。

ギャラリー機能を使うと、
このように表示されます。↓


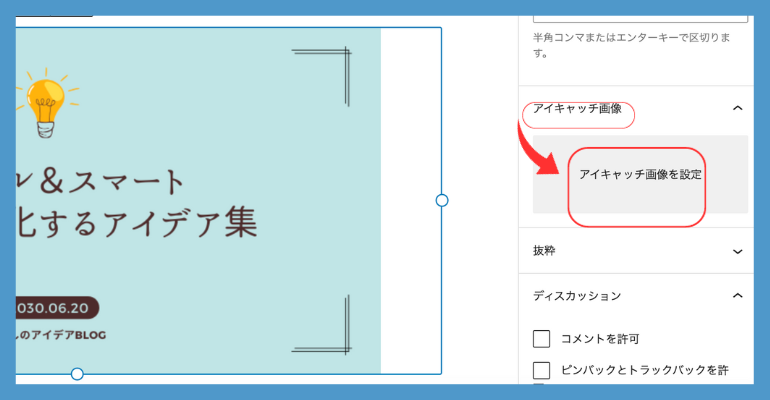
アイキャッチ画像を入れる
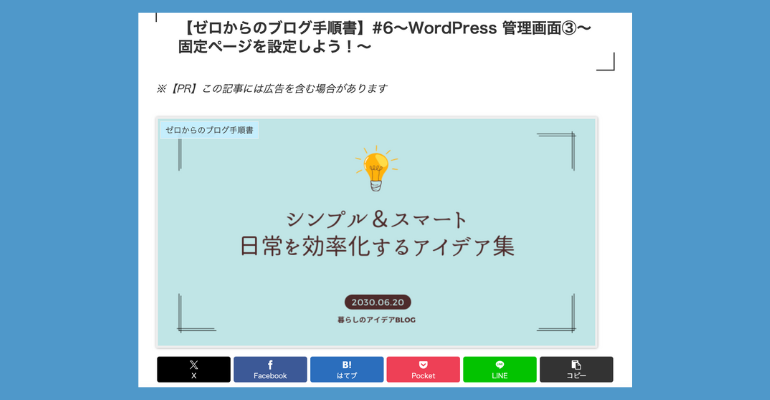
アイキャッチとは、記事の最初に出てくる画像のことです。
色々なアイキャッチの作成方法がありますが
ここでは、Canva アプリを使って、作成していきます。

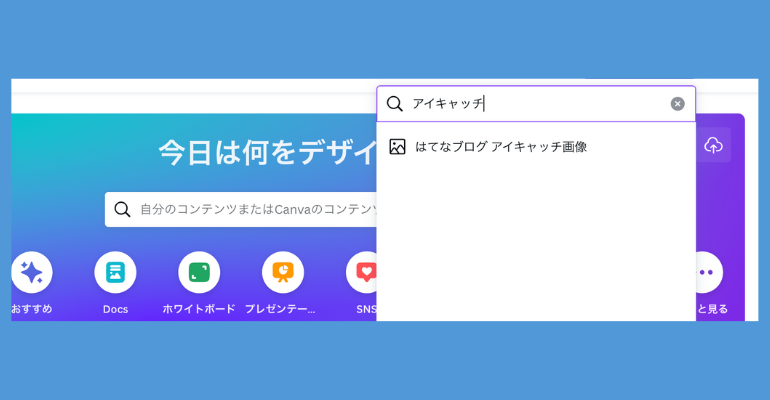
Canvaの検索画面で
「アイキャッチ」と入力して
「はてなブログ アイキャッチ画像」を選びます。

または
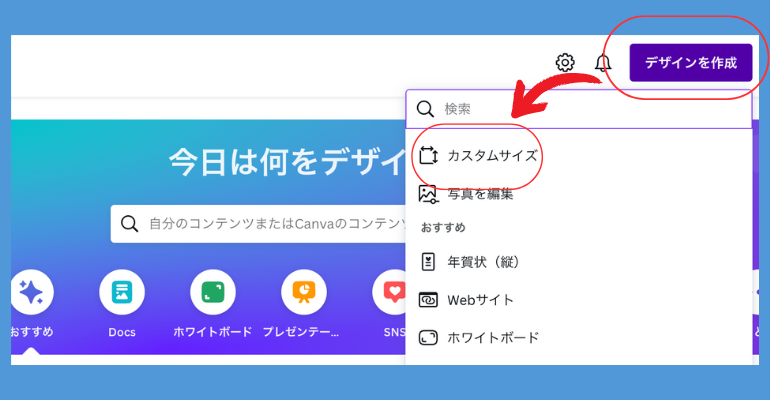
「デザインを作成」をタップして
「カスタムサイズ」を選びます。

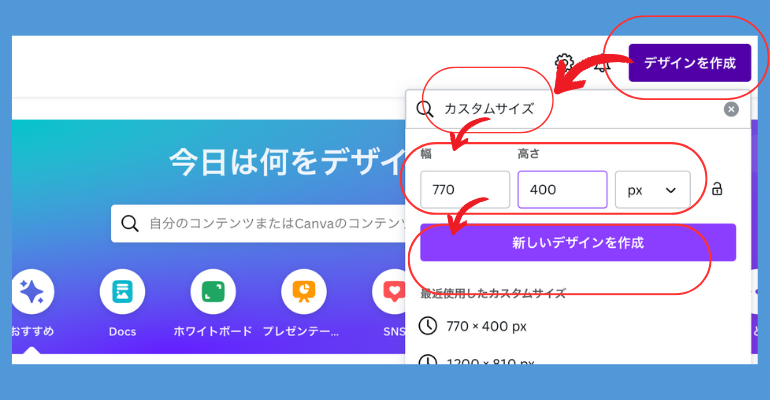
幅「770」高さ「400」と入力し
「新しいデザインを作成」を選びます。

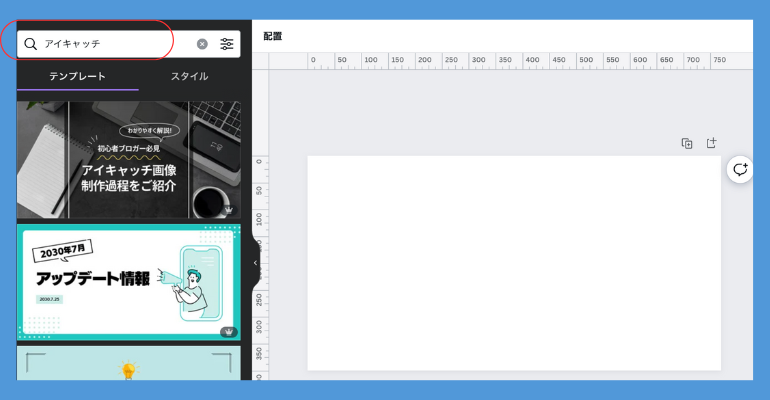
検索窓に「アイキャッチ」と入力すると

↑いくつかテンプレートが出てくるので
好きなものを選んで、自分用に文章などを変更し、保存します。
※テンプレートのうちの一つ↓

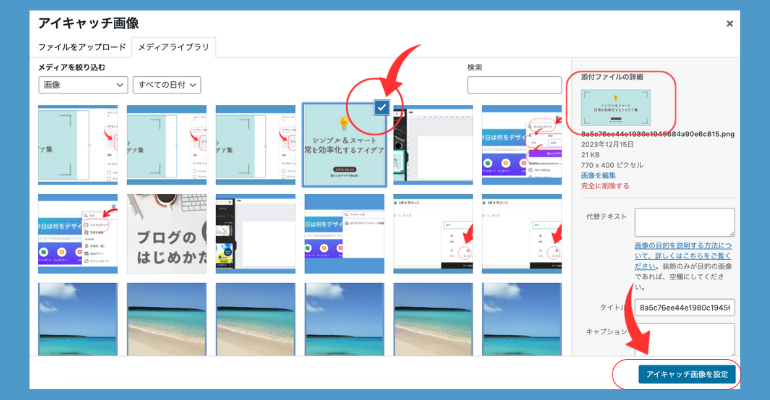
「アイキャッチ画像を設定」を選び
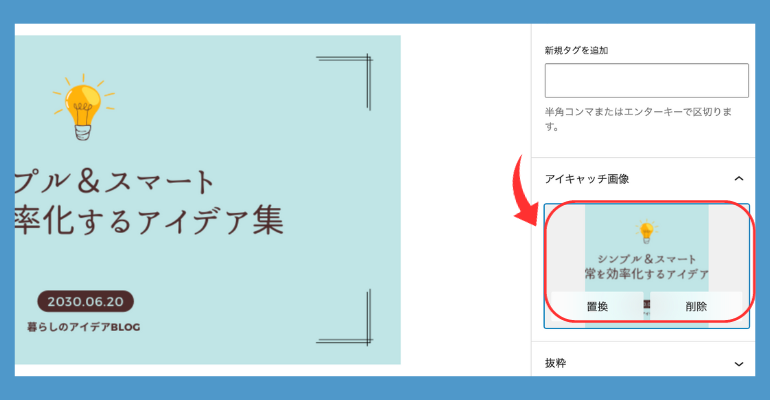
保存したアイキャッチ画像をドラッグし、保存します。




※↑実際には、このように表示される
SEO タイトル / メタディスクリプション 入力
記事の下の方にある、SEOタイトルやメタディスクリプションなどを入力します。
この部分は、検索したときに、タイトルや記事概要として表示されるので
簡潔に記入するようにします。
メタキーワードなども、余力があれば、入れてみます。

パーマリンク(URL)入力
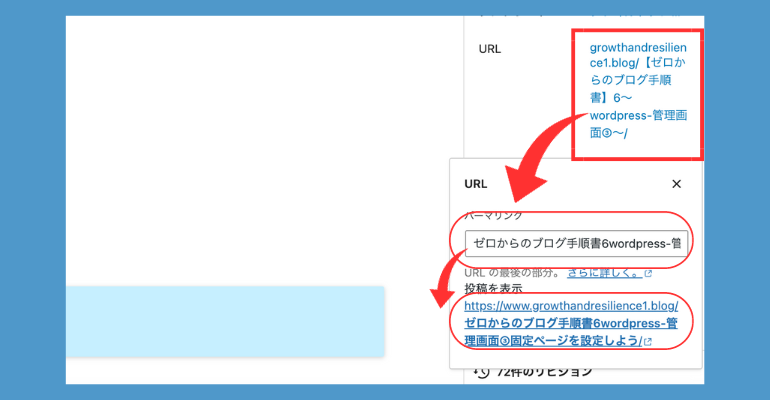
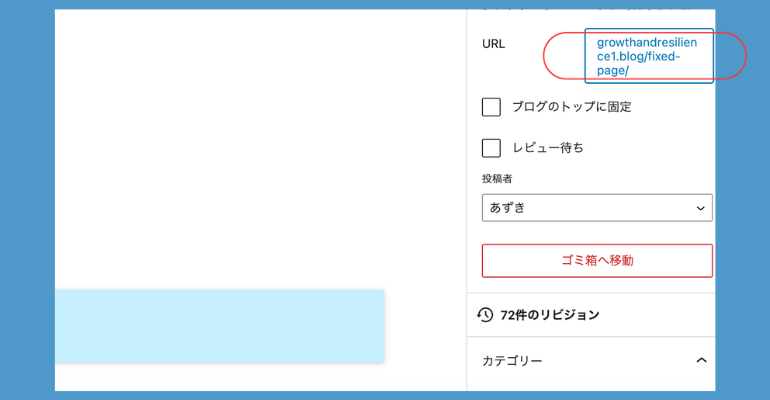
パーマリンク(URL)設定前は
タイトルがそのまま、URLになっているので↓

英語で、記事タイトルを入力し
パーマリンク(記事のURL)を設定します。

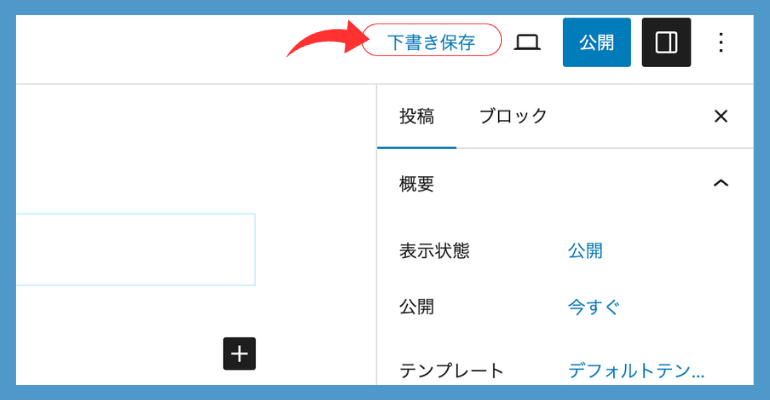
下書き保存する
記事右上部の『下書き保存』をクリックします。

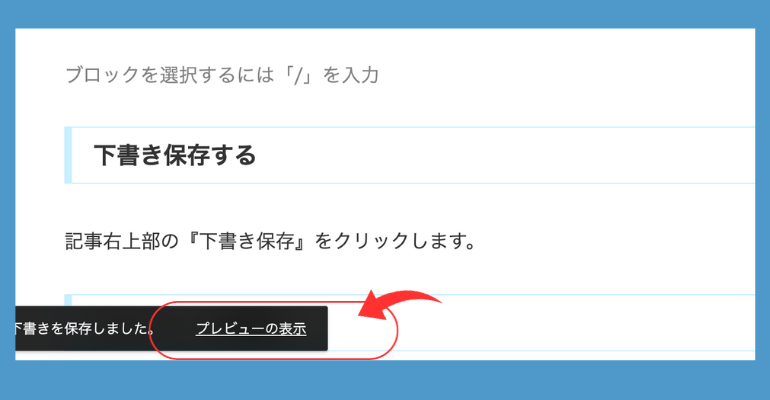
プレビューで確認
左下に表示されるプレビューで、実際の表示を確認します。

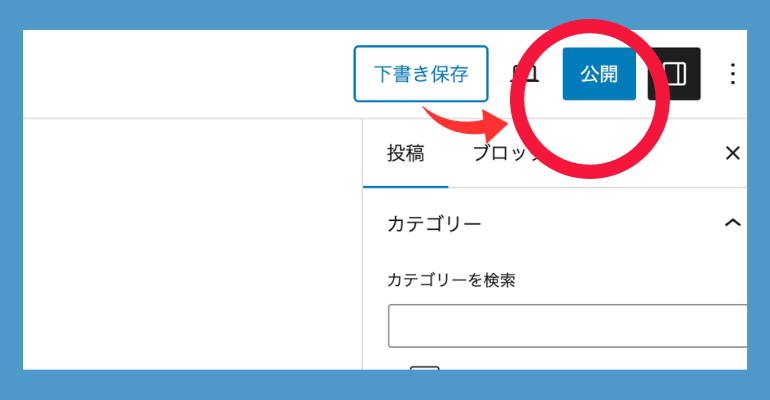
公開
プレビューで、実際の表示に問題がなければ
画面右上の『公開』をクリックします。

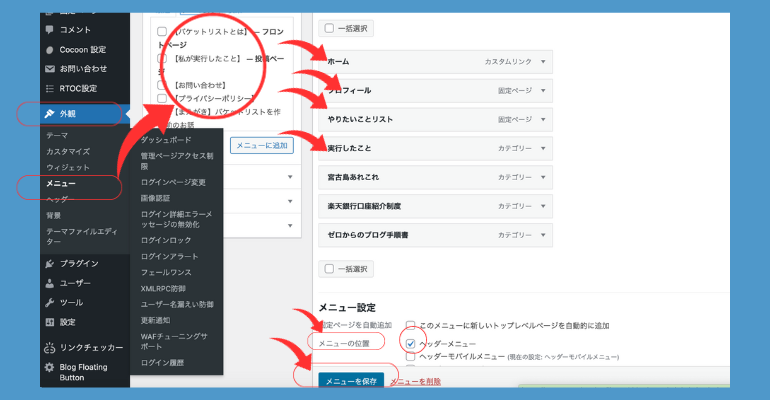
メニューを設定
ダッシュボードから
『外観』→『メニュー』を選び
サイトに表示させたい項目をチェックして
『メニューに追加』し
『ヘッダーメニュー』をチェックして保存します。

携帯でも同じ表示させたい場合は、
『モバイルメニュー』
サイトの下でも表示させたい場合は
『フッターメニュー』
たくさんの方法があるので
いろいろな表示パターンを試してみてください。
まとめ
いかがでしたでしょうか。
WordPress(ワードプレス)の管理画面から
固定ページの固定ページの設定方法について
説明しました。
少しずつ確認しながら、進めるうちに、
また一歩あなたのブログが出来上がっていきます。
最後までご覧いただき、ありがとうございました。
関連記事









