WordPress(ワードプレス)の『Cocoon設定』は
どこからば始めればいい?と悩みますよね?
こんにちわ!あずきです。
この記事では
WordPress(ワードプレス)の『Cocoon設定』欄で
超超超初心者の方が、始めに設定した方がよい部分について
ゆっくり解説していきます。
少しずつ確認しながら、進めるうちに、
また一歩あなたのブログが出来上がっていきます。
管理画面 → 『Cocoon設定』
詳しい使い方を見ていきましょう。
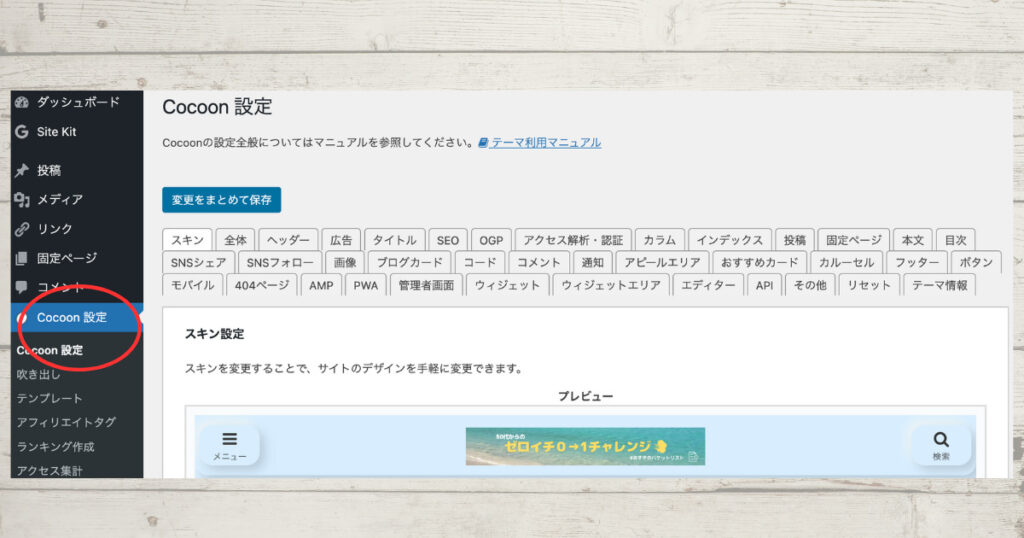
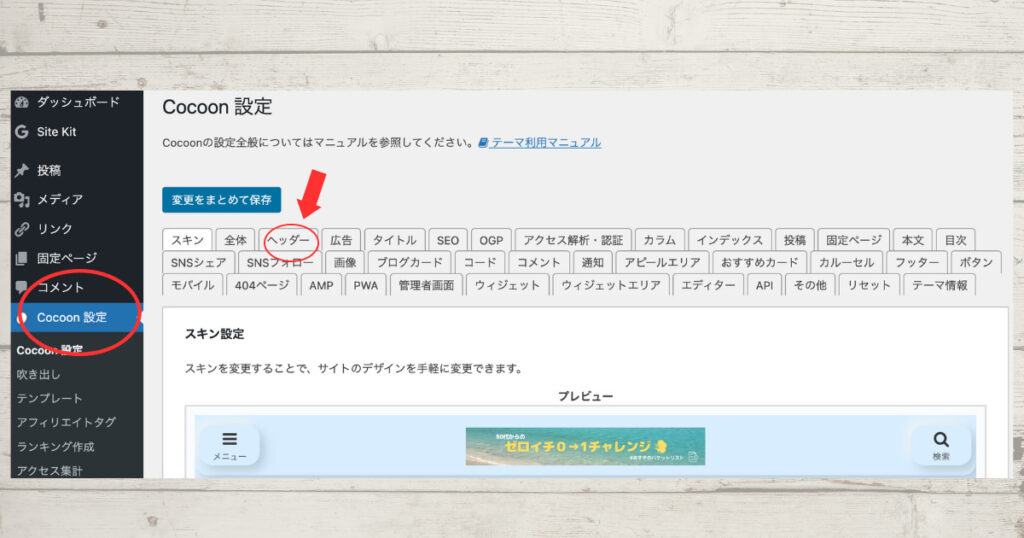
WordPress(ワードプレス)管理画面の
『Cocoon設定』をクリックすると
ずらりと、このような表示が出てきます。

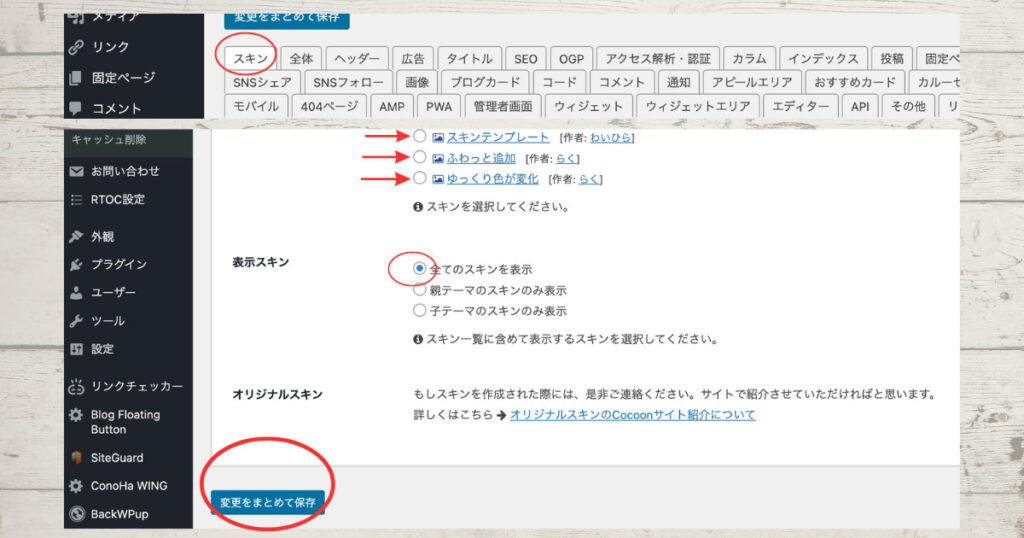
Cocoon設定 → 『スキン』
まずは『スキン』を決めます。
スキンとは、ブログデザインのテンプレートのことです。
たくさんのテンプレートがあり
マウスを合わせると、表示例が出てくるので
色々表示させながら
自分が使いたいデザインを決め、保存します。

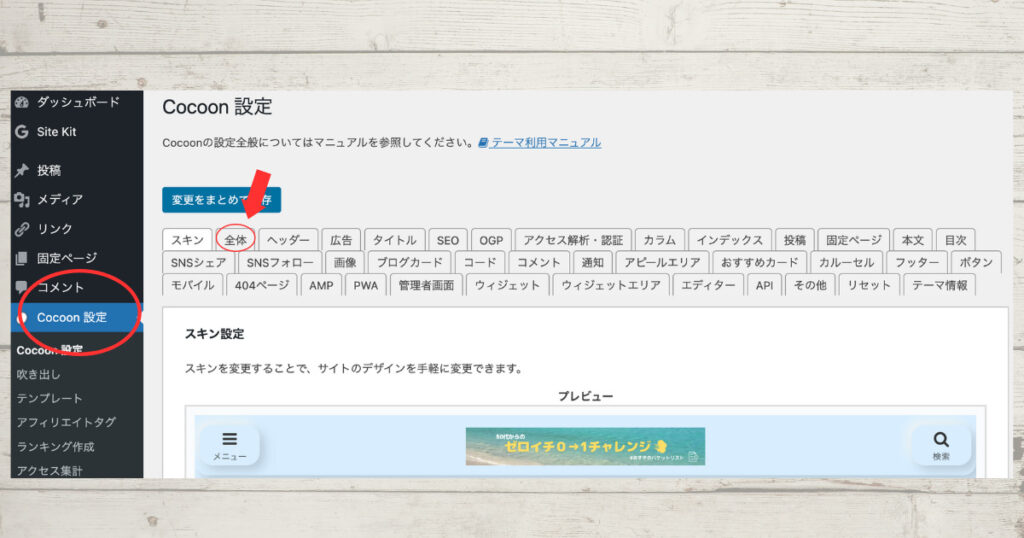
Cocoon設定 → 『全体』
『全体』を選びます。

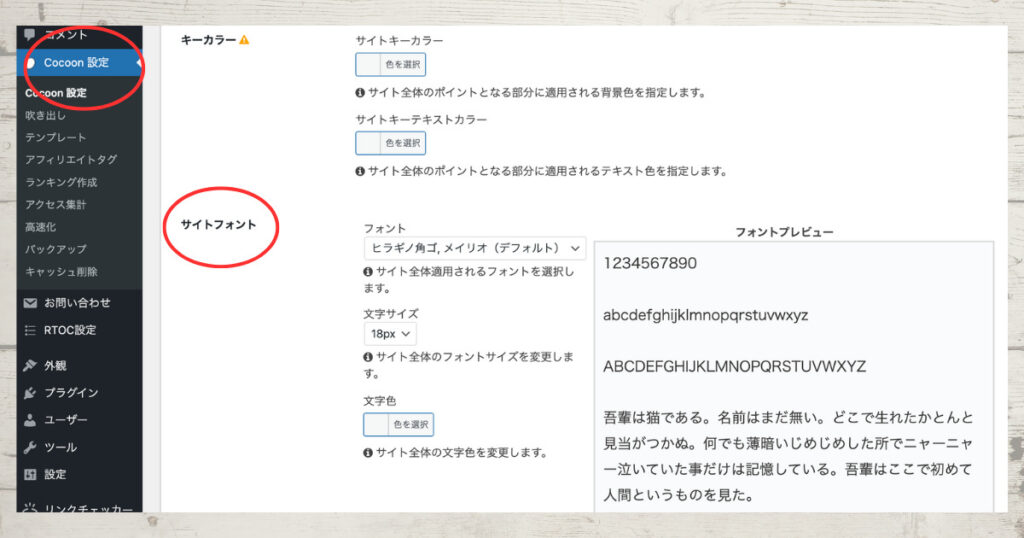
サイトのフォントを選び、保存します。

Cocoon設定 → 『ヘッダー』
『ヘッダー』を選びます。

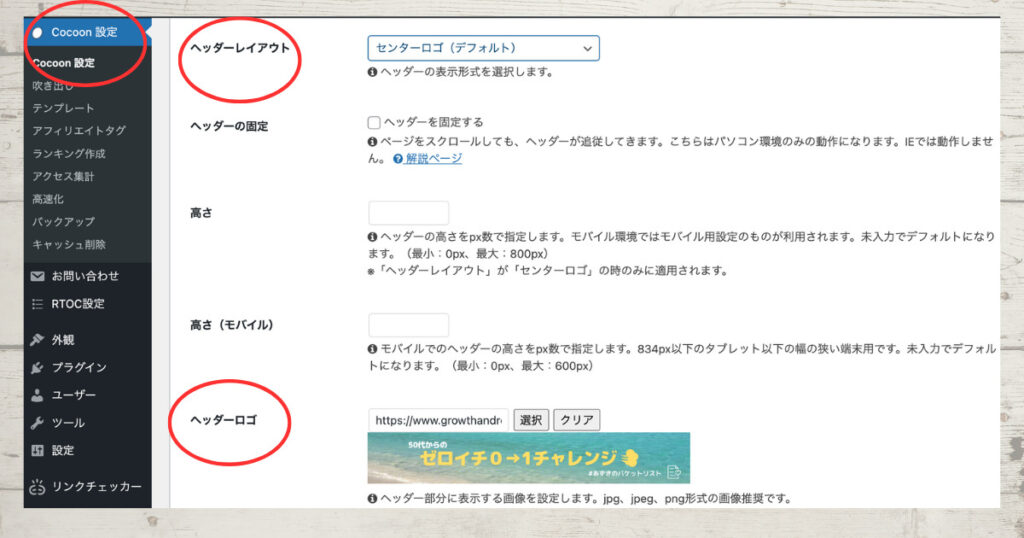
『ヘッダーレイアウト』や『ヘッダーロゴ』を決めて、保存します。

※『ヘッダーレイアウト』や『ヘッダーロゴ』については、たくさんの方が説明してくれていますので
検索してみてください。
こちらの記事では、手順を、まずお知らせしていきます。
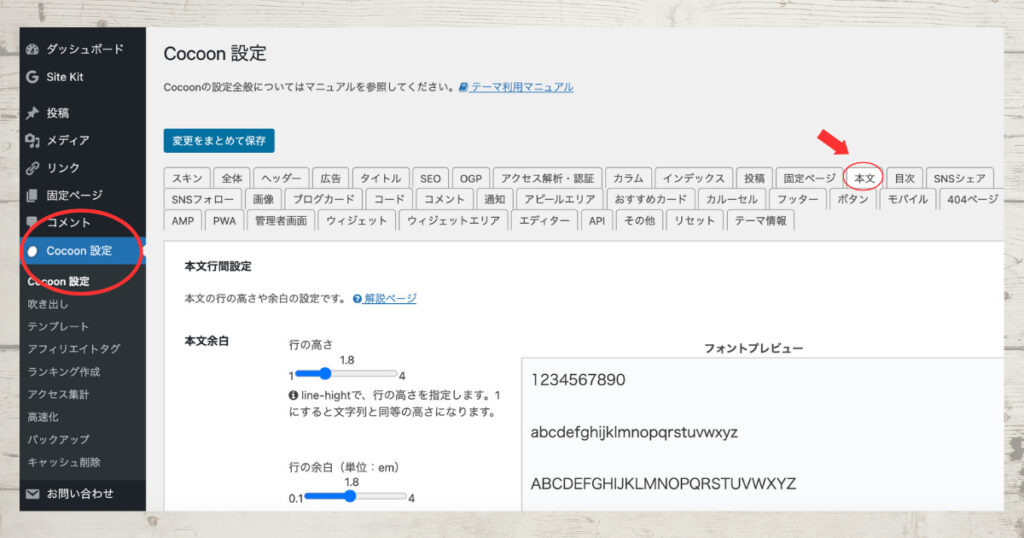
Cocoon設定 → 『本文』
『本文』を選びます。

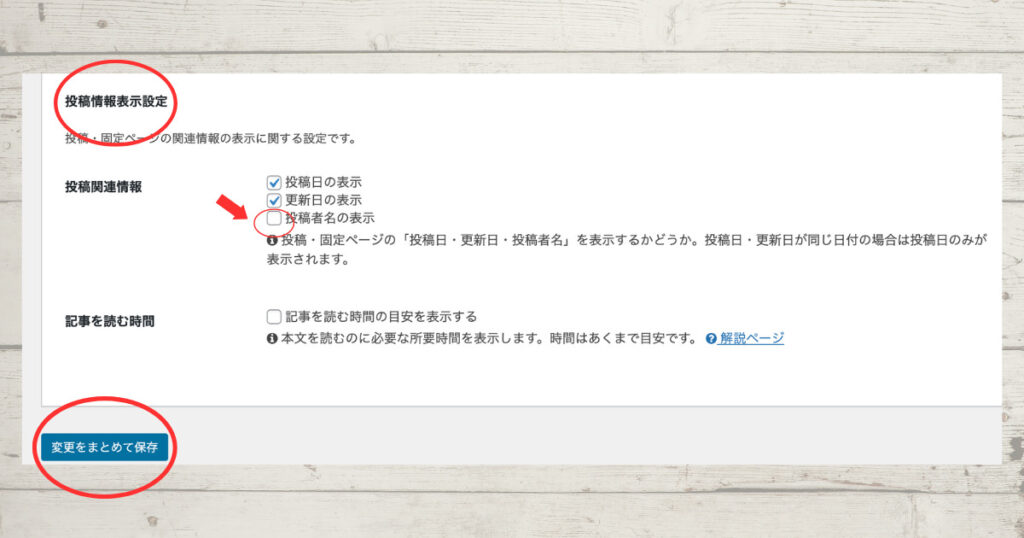
『投稿情報表示設定』の欄で、『投稿関連情報』の
『投稿者名の表示』のチェックを外し、保存します。

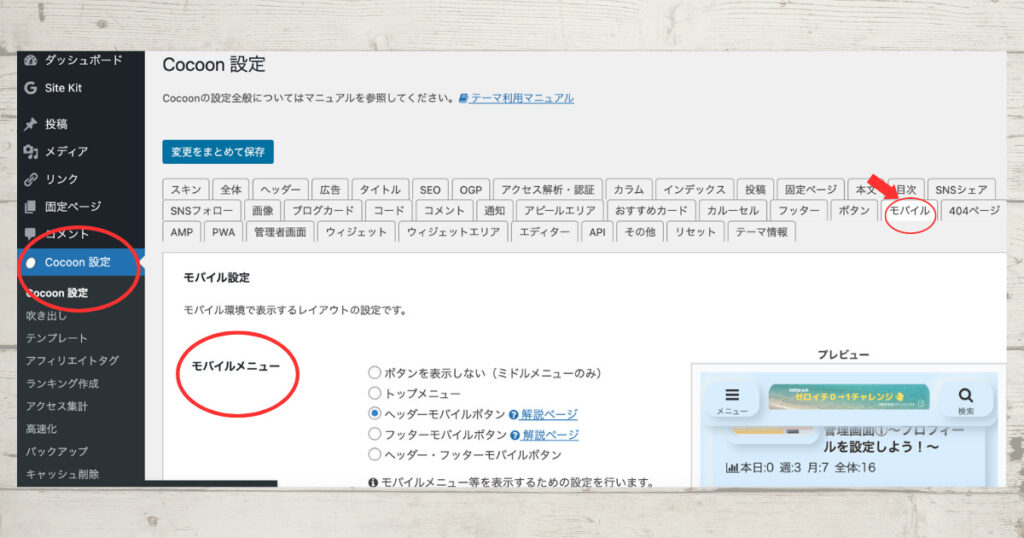
Cocoon設定 → 『モバイル』
『モバイル』を選びます。
『モバイル設定』の『モバイルメニュー』から、設定したい内容を選び
保存します。

※『モバイルメニュー』については、たくさんの方が説明してくれていますので
検索してみてください。
こちらの記事では、手順を、まずお知らせしていきます。
まとめ
いかがでしたでしょうか。
WordPress(ワードプレス)の『Cocoon設定』欄で
超超超初心者の方が、始めに設定した方がよい部分について
手順をお知らせしました。
詳細については、たくさんの方が説明してくれていますので
検索してみてくださいね。
少しずつ確認しながら、進めるうちに、
また一歩あなたのブログが出来上がっていきます。
最後までご覧いただき、ありがとうございました。
関連記事








